关于position:absolute!!
的有关信息介绍如下:
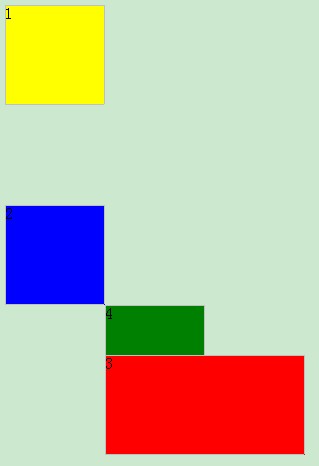
margin-left是相对于上一个div进行定位的。
position:absolute是绝对定位,一般用left,right,top等进行控制。
你用了绝对,又用了margin-left,也就是说3的位置会相对于2绝对定位,因为4是绝对定位,4是相对定位,所以4不受3的影响,而是会跟着2,但是4前面的元素3是绝对的,所以4的
margin-top:100px不起作用。
我把你3的margin-top改为了50px,你可以看出3就是被抽出来的的一层,相对高度又按2计算了,优先级高于下面的4,所以它挡住了4。
我是这么理解的,不知道对不对,但是一般相对和绝对是不混用的,很不好理解。

